Creating a photo gallery on Twitter
A lot of people don't realize you can load up more than one photo at a time to Twitter. This is done through the phone app or through their website, Twitter.com. This cannot be done through a third party app like Hootsuite.
When you upload more than one photo, it looks like a photo gallery. This is a great way to give previews to your new photo gallery on your modelcentro site. It is also a great way to set your tweets apart. Not a lot of people are using this function, and you can really draw attention to your tweets by having multiple photos.
Here is a video where I show you how to load up multiple photos on Twitter.com. Below is a step by step guide.




Here is a video where I show you how to load up multiple photos on Twitter.com. Below is a step by step guide.

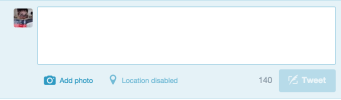
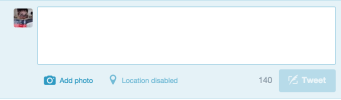
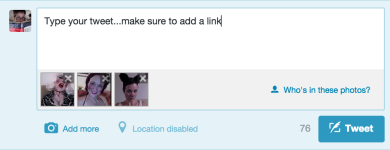
Step 1: Open up your "compose a tweet box"

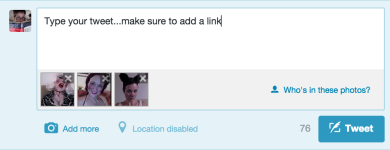
Step 2: Select your photos. You can only select 1 photo at a time, but you can choose up to 4 photos. Then write you tweet and don't forget to put a link to your website.

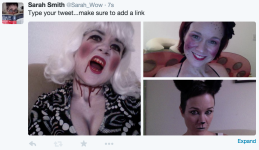
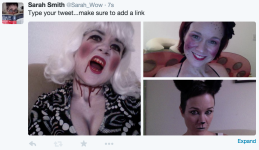
Step 3: Post your tweet. It will display as a twitter gallery style image, giving thumbnails of all the photos.

Tagged:

