The Magic of Simple Web Design on ModelCentro!
Okay, now you’ve made an account, let’s talk about designing your own website. To create a site which is going to be unique, bright and memorable among others, you need to know some things about design.
ModelCentro gives you an opportunity to try yourself as designer and to show your creativity. You don’t need to know how to draw or use Photoshop – we already have five cool templates for your website: Autumn, Black Diamond, Miss Passion, Princess and Candy Land. You can see these options on your “Design” page ( go to My site->Design->Layouts) and choose the one that I fits you best. Every layout has its own color options in groups of 3, which were made by our designers for your convenience. Available layouts: Autumn, Black Diamond, Miss Passion, Princess and Candy Land.

Autumn

Black Diamond

Miss Passion

Princess

Candyland (mobile)
So after choosing a layout, you have a lot of different options which are going to help you with creating your dream website. You are free to upload your photos or pictures you like as backgrounds, upload a logo and add text of any color.Because making a website is a creative process, I would like to share some useful information about color matching. This information can help you create a really spectacular website!
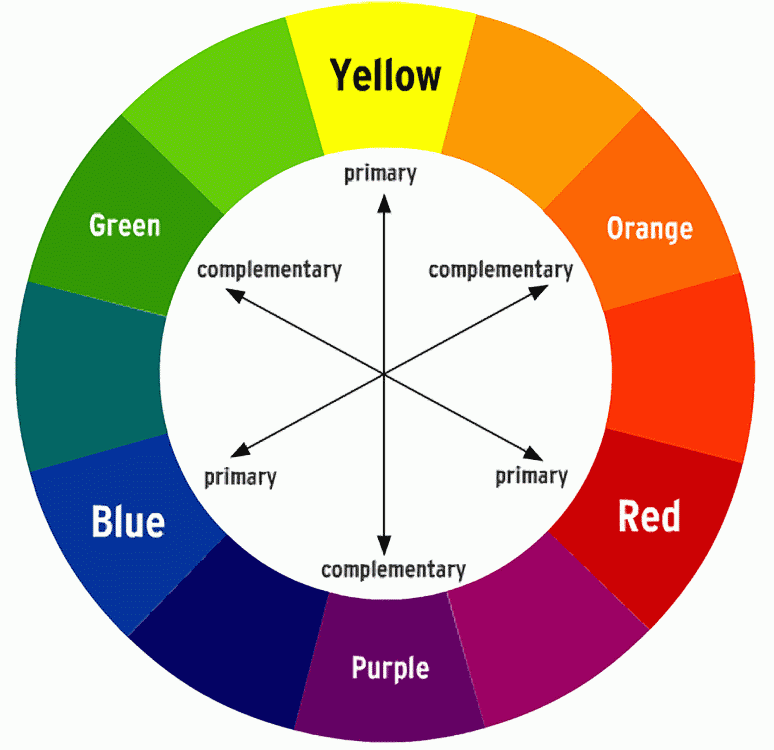
The Color Wheel.

Every color can be broken down into combinations of two of the three primary colors, plus lightness and darkness, reflecting the intensity or faintness of the color. The three most basic colors - the primary colors - are red, blue and yellow. The addition of light and darkness to these give us shades from robin's egg blue, pale pink, and butter yellow, to lapis lazuli blue, blood red, and sunflower yellow. It is from these primary colors that all other colors are formed. When you mix any two primary colors in equal measure, you get a secondary color. Mixing red and blue creates violet. Mixing blue and yellow creates green. Mixing yellow and red creates orange. Adding measures of light or dark to these colors creates varying shades of the colors as well.
Learning at least the basic layout of the color wheel is important for matching colors because doing so allows you to understand the relationship of these colors. Once you understand the relationship of the colors, you will be able to determine how well these colors will work when paired with one another.
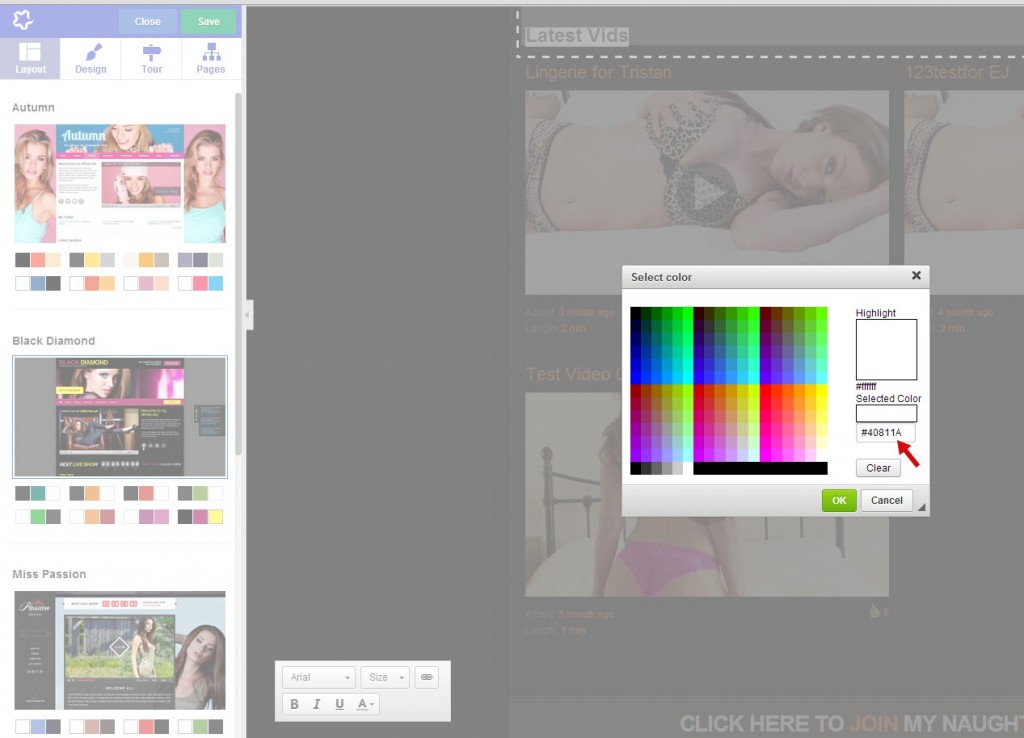
In web design, every color has a 6-symbol determinant. White, for example, is #FFFFFF and black is #000000. If you want to set a custom color to text, find it’s unique identifier in the 6-symbol scale (a color pick tool would be useful in this case – I personally use this one.) This, for example, is the bright green on the link of color pic download: #40811A. I will take this color for the text on my demo site. I opened the text, selected it, opened the color tab in text editor and hit “More Colors”. Then took the code of the color and plugged it in as shown on the screenshot below. Check out custom colors and have fun using them:)

Hope I didn’t bore you and this will be useful for you! So using this simple advice you can create professional design of you website on ModelCentro platform!

Comments